So you’ve learned how to create a personal website in Swift using Publish and you’re ready to show it off to the world!
We’ll use the website called MyWebsite we created in the previous post for this and all other posts on Publish.
Next thing on your list is to choose the hosting platform.
I’ve decided to host mine on GitHub Pages. I already use GitHub every day and I chose it for its convenience and simplicity. You’re welcome to choose any platform you like, but this post will show you how to host your website on GitHub Pages.
Want to learn how to host your website using GitHub, AWS Route 53 and AWS Amplify? I recommend watching this video Deploy Your Publish Website by Kilo Loco.
Generate the content
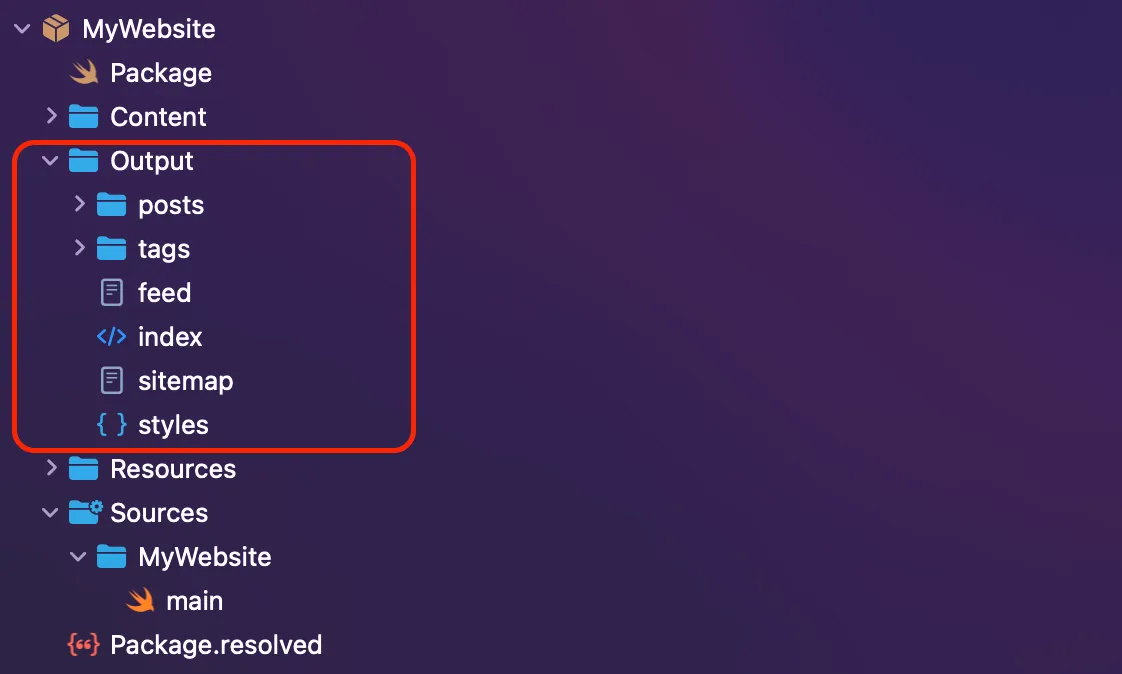
All Publish websites are implemented as Swift Packages. When you open your website’s Package.swift file and run it on Xcode using Product -> Run, Xcode generates all the files and folders of your website and puts them in the Output folder:

This folder is your website. Every time you make a change in Xcode project, add a new file or change the style, you need to run the build. Xcode will then regenerate the contents of the Output folder and update your website with the new changes.
Setup GitHub Pages
To host your website on GitHub Pages you need to create a new public repository named [yourGitHubUsername].github.io. The first part needs to exactly match your username or it won’t work.
For GitHub Pages to work, your repository has to be public. If you’d like it to be private, your only option is to get a GitHub PRO account or any of the Enterprise accounts. But even then, all your content and HTML files will be public. Make sure you keep any private files out of it.
And that’s it! Now all you need to do is define the deployment method in Xcode and deploy your website!
Define a deployment method
Publish offers a powerful set of APIs that let you customize the generation process of your website to your liking.
In Sources -> MyWebsite folder there’s a main.swift file. This file contains the configuration for your website. At the bottom of the file, there’s a single line of code that generates your website when you run the project in Xcode:
try MyWebsite().publish(withTheme: .foundation ... )publish(withTheme: ...) is a default pipeline that generates all the needed files and folders for you. It generates the RRS feed, site map and everything else. Behind the … are other parameters with default values.
With this single line of code, you can generate your website without adding anything else. But, if you want to customize the steps to generate your website, you need to call the publish(at:using:file:) instead.
After some tweaking and adding a few deployment steps, your publishing pipeline might look like this:
try MyWebsite()
.publish(using: [
.addMarkdownFiles(),
.copyResources(),
.generateHTML(withTheme: .foundation),
.generateRSSFeed(including: [.posts]),
.generateSiteMap(),
// Deployment step
.deploy(using: .gitHub(
"dvrzan/dvrzan.github.io",
branch: "main",
useSSH: false)
)
])In the last step, you define the deployment method with deploy(using:), where you specify the GitHub project for your website. This is the GitHub Pages repository that you set up earlier. You can also add a specific branch and whether you want to deploy using SSH or HTTPS.
Finally, you’re ready to show off your new website.
Deploy your website
There are different ways to deploy your website and I’ll show you a few options.
Deploy with command line tool
Even after you’ve added a deployment method to your publishing pipeline, deployment steps are disabled by default so you don’t accidentally deploy your website during development.
To deploy your website, open the command line tool and navigate to your project’s root folder. Run publish deploy and Publish will execute your publishing pipeline. Your website is now deployed to your GitHub Pages repository on the branch you specified.
Behind the scenes, Publish does everything for you. Only the contents of your Output folder are deployed. It contains everything needed to render your website. You can push everything else to another branch of your choice.
Open your browser and go to [yourGitHubUsername].github.io. Your website should be up and running!
Deploy with Xcode
You can enable deployment steps in Xcode, by adding --deploy command line flag to an Xcode Scheme. So lets create a new deployment scheme.
Open Product -> Scheme -> New Scheme… and call it Deploy MyWebsite.
After you’ve created your scheme it should be automatically selected. If it’s not, make sure you select it. After that, open Product -> Scheme -> Edit Scheme…. On the left pane, select Run and then select an Arguments tab. Under Arguments Passed on Launch, add a new --deploy argument.
Now every time you run your website with this scheme selected, it will deploy your website to GitHub. Be careful and make sure it’s not selected during development because you don’t want to break your website and deploy changes that are not yet ready for deployment.
Final Thoughts
Deploying your Publish website with GitHub Pages is as simple as creating a new repository and defining a publishing pipeline in your project.
You can also create an automated deployment pipeline through GitHub Actions or other CI/CD tool of your choice so you don’t have to manually deploy your website every time.
We’ll talk about automation process in another post.
Please feel free to reach out on Twitter if you have any questions, comments, or feedback.
Thank you for reading and happy coding!
